
The specification states that a browser should accept and preserve any property it doesn’t recognize. The property accepts one value or a list of comma-separated values (like all other transition-* properties). The default is all, meaning that all properties a browser can transition will be animated on change (if there’s a transition-duration greater than 0s).

The transition-property property defines the property (or properties) to animate. Specifying A Transitionīesides the shorthand transition property, the CSS3 transition specification defines the following four CSS properties for specifying an animated change of state: I discovered the information in this article by creating a CSS3 Transitions Test Suite. Please note that in order to be concise, I’ve omitted vendor prefixes from the examples. Without further ado, let’s dive into the specifications and implementations, a world riddled with misconceptions. The quirks described here were identified in January 2013 using Firefox 18 (Gecko), Opera 12.12 (Presto), Internet Explorer 10 (Trident), Safari 6.0.2 (WebKit), Chrome 23 (WebKit), as well as Gecko’s and WebKit’s nightly build channels. WebKit also has a bug that extracts the computed value of properties from pseudo-elements. Then there are properties with different but equivalent values to consider, such as font-weight’s bold and 700. However, it doesn’t cover how browsers should handle shorthand properties, such as margin - some browsers return nothing, others something semi-useful. This is fine for properties such as font-size, which take only one argument and are reliably converted to pixel values. This API goes back to “ DOM Level 2: getComputedStyle()” and “ CSS Level 2: Computed Values” - which basically specify that a computed style is an absolute value. getComputedStyle() is a JavaScript method that returns a CSS property’s value as the browser interprets it. My test results are what this article is all about.īefore getting started with transitions, we have to talk about a little, frequently used, helper function.
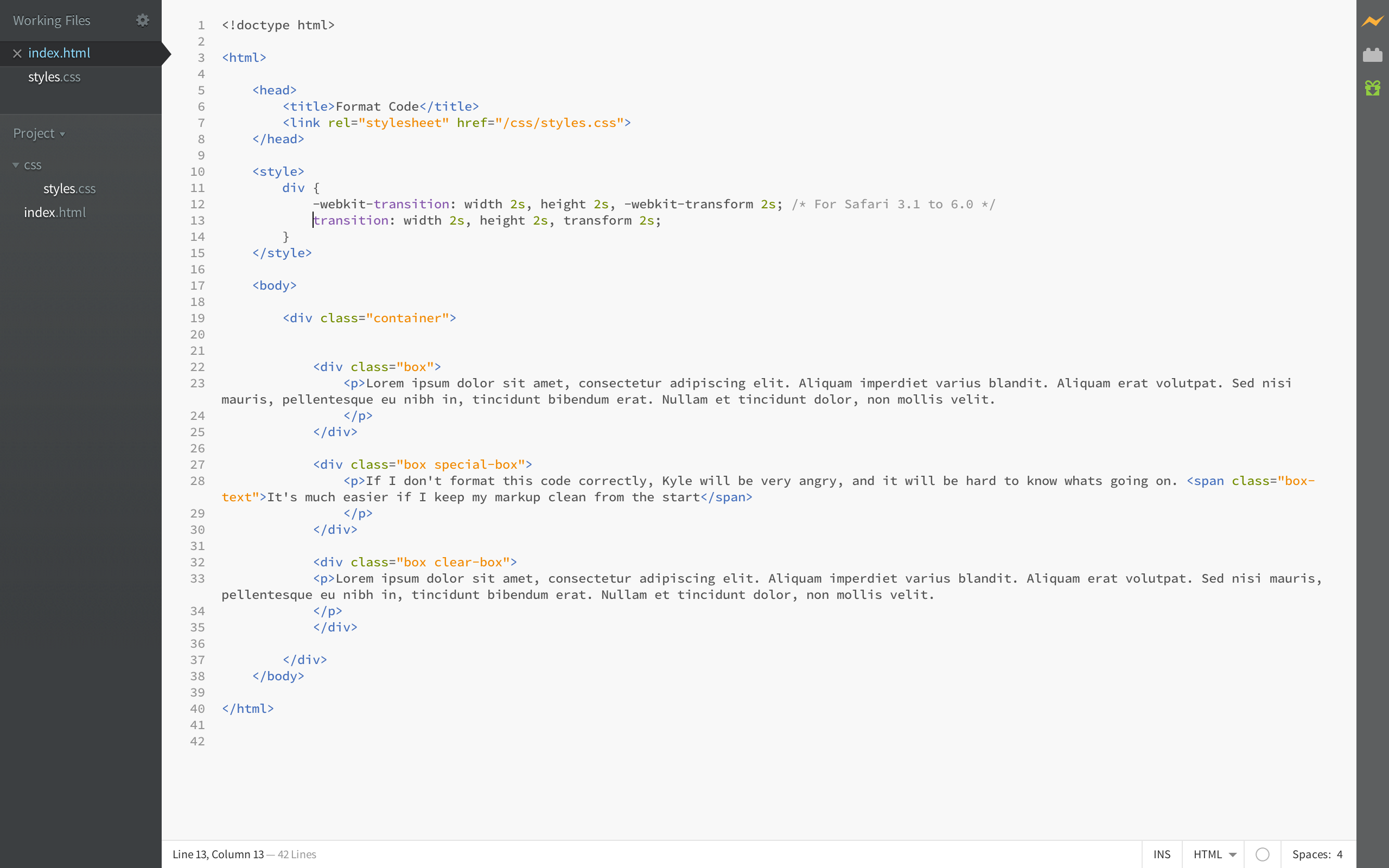
WEBKIT TRANSITION CODE
It cannot be done with a reasonable amount of code and initialization time. After writing a bunch of tests, I gave up on the task. The actual problem is the asynchronousity of transitions.

WEBKIT TRANSITION HOW TO
Please note that I’m not showing any workarounds or giving advice on how to circumvent the issues discussed. This article is packed with a number of quirks and issues you should be aware of when working with CSS3 transitions.




 0 kommentar(er)
0 kommentar(er)
